1 安装View UI组件
1.1 什么是View UI
后台管理信息系统(MIS)是软件开发的一个重要领域,如OA、ERP、商城后台等等都属于MIS系统。业务人员需要在MIS系统中操作大量的表单和数据,传统的服务器(同步)页面伴随着大量刷新,用户体验很差,所以开发界喜欢选择以vue为代表的新一代前后端分离技术以实现流程的操作。
在MIS系统开发中,需要大量的表单、表格、日历、选项卡等复杂组件来完成业务功能,这些组件实现起来都比较复杂,作为普通程序员,一般会选择现成的商业组件。
业界比较成熟的后台商业组件主要有:Element UI、View UI 和 Ant Design,这些组件的功能和使用方式都大同小异,这里介绍View UI给大家使用。
官网:iView - A high quality UI Toolkit based on Vue.js
View UI的前身是iView,至今已经是4.0版,由于最新版引入了商业模式,因此代码更新较快。
1.2 安装View UI
官方的安装教程:https://www.iviewui.com/docs/guide/install
为vue项目安装View UI组件有很多方式,这里使用最简便得方法,就是直接使用vue-cli得ui向导来完成安装。新版得vue-cli不仅可以通过命令行来完成项目创建,还可以通过web可视化方式创建,View UI可以作为vue-cli的插件添加到项目中。
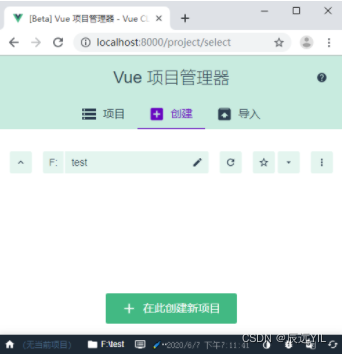
(1)使用vue-cli可视化项目管理器
在命令行中输入以下指令:
vue ui

(2)添加插件:axios 和 view-ui

完成上述操作后,一个包含view-ui插件库的vue工程就创建好了,正常进入项目目录执行:
npm run serve2 项目布局:
2.1 栅格系统
类似BootStrap中的12栅格系统,View UI通用把页面分为行(Row)和列(Col),使用24栅格进行布局。
官方的栅格教程:https://www.iviewui.com/components/grid
2.2 设置路由:
(1)分层次创建组件

(2)设置父子级别路由:
- const routes = [
- 2
- {
- 3
- path: '/',
- 4
- name: 'home',
- 5
- component: Home,
- 6
- children:[
- 7
- {
- 8
- path:'/',
- 9
- name:'default',
- 10
- component:Default,
- 11
- meta:{
- 12
- title: '后台首页'
- 13
- }
- 14
- },
- 15
- {
- 16
- path:'/categories',
- 17
- name:'categories',
- 18
- component:Categories,
- 19
- meta:{
- 20
- title: '分类管理'
- 21
- }
- 22
- },
- 23
- {
- 24
- path:'/products',
- 25
- name:'products',
- 26
- component:Products,
- 27
- meta:{
- 28
- title: '商品管理'
- 29
- }
- 30
- },
- 31
- ]
- 32
- },
- 33
- {
- 34
- path:'/login',
- 35
- name:'login',
- 36
- component:Login
- 37
- }
- 38
- ]
2.3 布局
业务系统通常由比较严谨的布局,View UI为我们准备好了多种布局风格,这里使用“顶部-侧边布局”作为示例:
https://www.iviewui.com/components/layout#DB-CBBJ
- <style scoped>
- 2
- ......
- 3
- .layout-logo{
- 4
- ......
- 5
- color:#fff;
- 6
- line-height: 30px;
- 7
- text-align: center;
- 8
- }
- 9
- ......
- 10
- style>
- 11
- <template>
- 12
- <div class="layout">
- 13
- <Layout>
- 14
- <Header>
- 15
- <Menu mode="horizontal" theme="dark" active-name="1">
- 16
- <div class="layout-logo">
- 17
- <router-link to="/"><h3>趣物网 - 后台管理h3>router-link>
- 18
- div>
- 19
- <div class="layout-nav">
- 20
- <MenuItem name="1">
- 21
- <Icon type="ios-navigate">Icon>
- 22
- Item 1
- 23
- MenuItem>
- 24
- <MenuItem name="2">
- 25
- <Icon type="ios-keypad">Icon>
- 26
- Item 2
- 27
- MenuItem>
- 28
- <MenuItem name="3">
- 29
- <Icon type="ios-analytics">Icon>
- 30
- Item 3
- 31
- MenuItem>
- 32
- <MenuItem name="4">
- 33
- <Icon type="ios-paper">Icon>
- 34
- Item 4
- 35
- MenuItem>
- 36
- div>
- 37
- Menu>
- 38
- Header>
- 39
- <Layout :style="{padding: '0 50px'}">
- 40
- <Breadcrumb :style="{margin: '16px 0'}">
- 41
- <BreadcrumbItem>后台管理BreadcrumbItem>
- 42
- <BreadcrumbItem>{{$route.meta.title}}BreadcrumbItem>
- 43
- Breadcrumb>
- 44
- <Content :style="{padding: '24px 0', minHeight: '280px', background: '#fff'}">
- 45
- <Layout>
- 46
- <Sider hide-trigger :style="{background: '#fff'}">
- 47
- <Menu active-name="1-2" theme="light" width="auto" :open-names="['1']">
- 48
- <Submenu name="1">
- 49
- <template slot="title">
- 50
- <Icon type="ios-navigate">Icon>
- 51
- 商品信息管理
- 52
- template>
- 53
- <MenuItem name="1-1">
- 54
- <router-link to="/categories">分类管理router-link>
- 55
- MenuItem>
- 56
- <MenuItem name="1-2">
- 57
- <router-link to="/products">商品管理router-link>
- 58
- MenuItem>
- 59
- Submenu>
- 60
- <Submenu name="2">
- 61
- <template slot="title">
- 62
- <Icon type="ios-analytics">Icon>
- 63
- 客户订单管理
- 64
- template>
- 65
- Submenu>
- 66
- Menu>
- 67
- Sider>
- 68
- <Content :style="{padding: '24px', minHeight: '280px', background: '#fff'}">
- 69
- <router-view>router-view>
- 70
- Content>
- 71
- Layout>
- 72
- Content>
- 73
- Layout>
- 74
- <Footer class="layout-footer-center">2011-2016 © TalkingDataFooter>
- 75
- Layout>
- 76
- div>
- 77
- template>
- 78
- <script>
- 79
- export default {}
- 80
- script>
3 常见组件的使用:
3.1 Table - 数据表格
表格组件通过columns属性绑定列,通过data属性绑定行数据。以分类管理组件(Categories.vue)为例:
- <Table border :columns="columns" :data="categories">
- 2
- <template slot="operation" slot-scope="{row}">
- 3
- <Button type="primary" @click="showEdit(row)">修改Button>
- 4
- <Button type="error" @click="deleteCategory(row)">删除Button>
- 5
- template>
- 6
- Table>
背后绑定的数据:
- export default {
- 2
- name:'categories',
- 3
- data(){
- 4
- return {
- 5
- columns:[
-
