引言
本系统是基于SpringBoot框架设计的,实现了人事管理系统的各种功能,包括部门管理、角色管理、员工管理、公告管理、招聘管理和在线聊天等功能。



什么是人事管理系统
人事管理系统,属于ERP的一个部分。它单指汇集成功企业先进的人力资源管理理念、人力资源管理实践、人力资源信息化系统建设的经验,以信息技术实现对企业人力资源信息的高度集成化管理,为中国企业使用的人力资源管理解决方案。核心价值在于将人力资源工作者从繁重的日常琐碎事务中解放出来,将更多的精力用于企业的人力资源职能管理和管理决策,保持企业的持续高效运营。 集中记录、监测和分析所有劳动力的技能和资格,提供决策分析。提高企业整体的科技含量与管理效率,加快企业的信息化建设。
演示视频
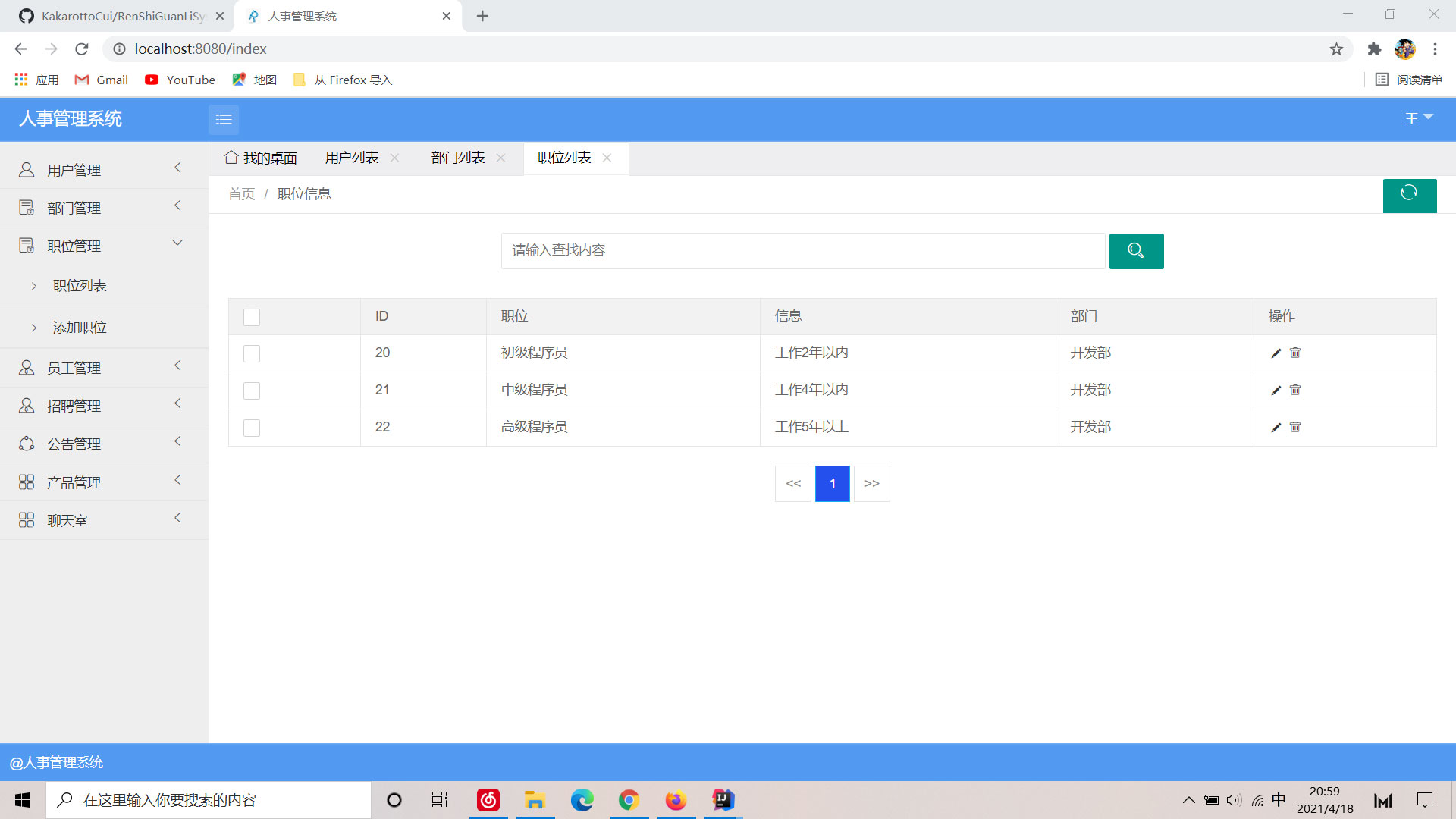
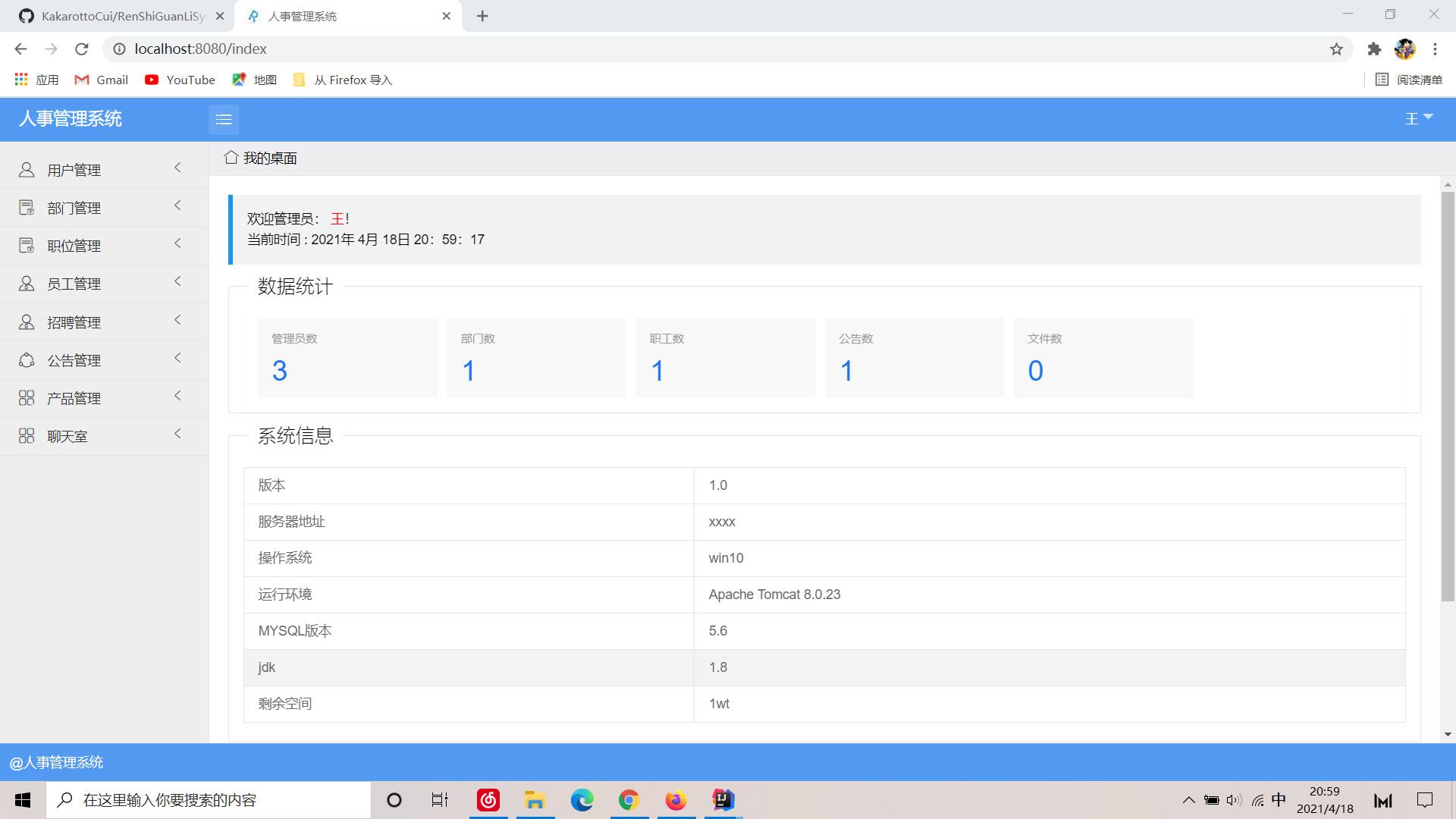
SpingBoot框架的人事管理系统
添加部门代码
- <body>
- <div class="x-body">
- <form class="layui-form" method="POST" id="deptForm" action="${ctx}/dept/add">
- <input type="hidden" name="id" id="id" value="${dept.id }" >
- <div class="layui-form-item">
- <label for="username" class="layui-form-label">
- <span class="x-red">*span>部门名称
- label>
- <div class="layui-input-inline">
- <input type="text" id="name" name="name" required="" lay-verify="required"
- autocomplete="off" class="layui-input" value="${dept.name }">
- div>
-
- div>
- <div class="layui-form-item">
- <label for="phone" class="layui-form-label">
- <span class="x-red">*span>详细信息
- label>
- <div class="layui-input-inline">
- <input type="text" id="remark" name="remark" required="" lay-verify="required"
- autocomplete="off" class="layui-input" value="${dept.remark }">
- div>
-
- div>
- <div class="layui-form-item">
- <label for="L_repass" class="layui-form-label">
- label>
- <input type="submit" value=" 提交" class="layui-btn" lay-filter="add" lay-submit=""/>
-
- div>
- form>
- div>
- <script>
- layui.use(['form','layer'], function(){
- $ = layui.jquery;
- var form = layui.form
- ,layer = layui.layer;
-
- //自定义验证规则
- form.verify({
- nikename: function(value){
- if(value.length < 5){
- return '昵称至少得5个字符啊';
- }
- }
- ,pass: [/(.+){6,12}$/, '密码必须6到12位']
- ,repass: function(value){
- if($('#L_pass').val()!=$('#L_repass').val()){
- return '两次密码不一致';
- }
- }
- });
-
- //监听提交
- form.on('submit(add)', function(data){
-
- console.log(data);
- var id = document.getElementById("id").value;
- console.log(id);
- if (id === null || id === '') {
- layer.alert("增加成功", {icon: 6},function () {
- document.getElementById('deptForm').submit();
- // 获得frame索引
- var index = parent.layer.getFrameIndex(window.name);
- //关闭当前frame
- parent.layer.close(index);
-
- });
- } else{
- layer.alert("修改成功", {icon: 6},function () {
- document.getElementById('deptForm').submit();
- // 获得frame索引
- var index = parent.layer.getFrameIndex(window.name);
- //关闭当前frame
- parent.layer.close(index);
-
- });
- }
-
- //发异步,把数据提交给php
-
- return false;
- });
-
-
- });
- script>
-
- body>
-
